計算機・jqueryによるWebラーニング(その1)
Webラーニングのサンプル(その1)
ここでは、jQueryを用いたWebラーニングの例として、"jQueryPagination"プラグイン(https://github.com/gbirke/jquery_pagination)を用いた、
自習用の学習システムを作成しました。
jQueryのスライドショーを使った別のサンプルは、こちらWebラーニング(その2)にもあります。
サンプルは、気象予報士試験の問題(平成25年度第2回目)を取り上げていますが、試験問題には図表が含まれており、図表を取り扱える
スライドショー的に設問等が作成できるプラグインを採用しました。スライドショーですので一画面のサイズがほぼ固定されており、図表を
加えると、サイズが問題毎に大きく違ってくる可能性があります。そこで図表はある程度縮小して表示し、
図をマウスでクリックすると、拡大表示できるように、"colorbox"プラグイン(https://github.com/jackmoore/colorbox)で、拡大表示するように工夫しています。
気象予報士試験の中で、5択問題である学科の一般知識の15問を試しています。問題番号順(前へ、次へボタン)にスライドする、または番号を指定してジャンプするよう、
にスライダーが設置されています。
試験問題の正解は、スライド下部に”正解”のリンクを設定しており、ここにマウスを置くと正解がTipsとして表示されます。
先頭に戻る
気象予報士過去問のサンプル・デモ
(本デモは、プラグイン"jQueryPagination"と"colorbox"と使用しています)
問1:地球大気の標準的な気温分布について述べた次の文(a)~(d)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)対流圏の気温の鉛直分布は短波放射と長波放射の平衡によって決まり、気温は平均的に高度が1km高くなると約6.5℃低下する。
(b)対流圏界面の気温は低緯度で高く、中高緯度で低くなっている。
(c)成層圏下部の気温は高度によらずほぼ一定であるが、それより上では高度とともに上昇し、成層圏界面で極大になる。
(d)6月~8月の成層圏界面の気温は北極上空付近で最も高く、赤道上空付近で最も低くなっている。
(a) (b) (c) (d)
① 正 正 誤 正
② 正 誤 正 誤
③ 誤 正 誤 正
④ 誤 誤 正 正
⑤ 誤 誤 正 誤
(平成25年度第2回[41] 一般知識 問1)支援セ
正解
問2:地上(高度Z=0)を底面とし大気上端を上面とする単位断面積の鉛直な気柱A,Bがある。両気柱内には乾燥空気が入っており、その質量は同じである。気柱Aの底面での気温はTa℃、気柱Bの底面での気温はTb℃(Tb < Ta)であり、両気柱内の底面からある高度Z1までの間の気温が高度に対して共通の一定減率で下降しているとき、その層内における高度と気圧の関係を、気圧Pの自然対数(lnP)を横軸、高度Zを縦軸として表した下図の①~⑤のうち、最も適切なものを一つ選べ。
ただし、いずれの気柱でも空気は静止し、気柱の各面を通した空気の出入はないものとする。

(平成25年度第2回[41] 一般知識 問2)支援セ
正解
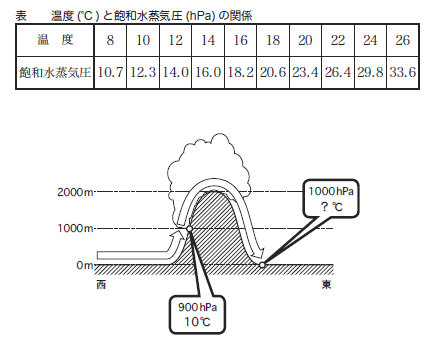
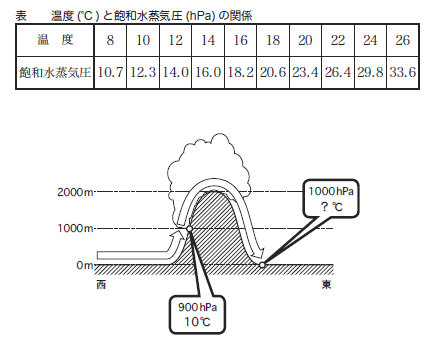
問3:図のように標高2000mの山があり、その西側の麓から斜面に沿って上昇した空気塊が、高度1000mの中腹で気圧900hPa、温度10℃となったときに飽和に達して凝結を始め、山頂に到達した後東側斜面に沿って下降し、高度0m、気圧1000hPaの東側の麓に到達した。この間に最初に含んでいた水蒸気の30%を降水で失い、麓に到達したときの空気塊の相対湿度は36%になっていた。このときの空気塊の温度として最も適切なものを、下記の①~⑤の中から一つ選べ。
なお、空気塊の混合比qは、水蒸気圧eと気圧pから、q=0.622e/pによって計算できるものとし、断熱変化では空気塊の混合比が保存されることに着目せよ。また、温度と飽和水蒸気圧の関係は、次の表のとおりとする。

①20℃
②22℃
③24℃
④26℃
⑤28℃
(平成25年度第2回[41] 一般知識 問3)支援セ
正解
問4:降水過程におけるエーロゾルの働きに関する次の文(a)~(c)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)海塩粒子、土壌粒子などは凝結核として働くが、火山噴火で大気中に放出される硫酸エーロゾルは吸湿性が低いため凝結核にはなりにくい。
(b)化学物質を含む溶液に対する飽和水蒸気圧は純粋な水のそれより大きいので、エーロゾルに含まれる化学物質が溶けた水滴は、水蒸気圧が純粋な水の飽和水蒸気圧より小さいときでも成長する。
(c)湿潤空気が過飽和であっても不純物を含まない小さな水滴は曲率の効果のために存在しにくいが、吸湿性のエーロゾルが水を吸収してその表面が水に覆われると、より低い過飽和度でも水滴として存在できるようになる。
(a) (b) (c)
① 正 正 誤
② 正 誤 正
③ 誤 正 正
④ 誤 誤 正
⑤ 誤 正 誤
(平成25年度第2回[41] 一般知識 問4)支援セ
正解
問5:地球は太陽放射によって熱を吸収するとともに、地球放射によって熱を失って放射平衡を保っている。地球の平均アルベドがA1のときの地球の放射平衡温度がT1であるとき、地球の平均アルベドがA2となった場合の放射平衡温度T2を表す式として正しいものを、下記の①~⑤の中から一つ選べ。

(平成25年度第2回[41] 一般知識 問5)支援セ
正解
問6:北緯30°線上で東西に1000km離れた2地点A,Bの高度5km面では等圧線が南北に走っており、西にある地点Aの方が東にある地点Bより気圧が高く、その差が10hPaで2地点間の気圧傾度は一様である。地衡風の関係が成り立つとき、地点Aと地点Bの間の高度5km面での風速値に最も近いものを、下記の①~⑤の中から一つ選べ。
ただし、必要により、空気密度=0.5kg/m3、重力加速度=10m/s2、空気の比熱=1x103J/kg/K、緯度30°でのコリオリパラメータ=7x10-5/sの値を使用せよ。
① 50m/s
② 40m/s
③ 30m/s
④ 25m/s
⑤ 20m/s
(平成25年度第2回[41] 一般知識 問6)支援セ
正解
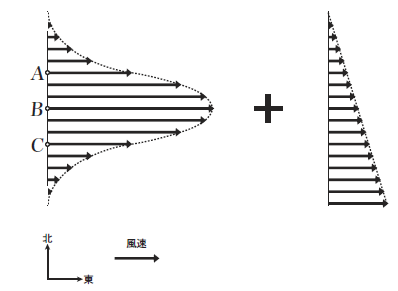
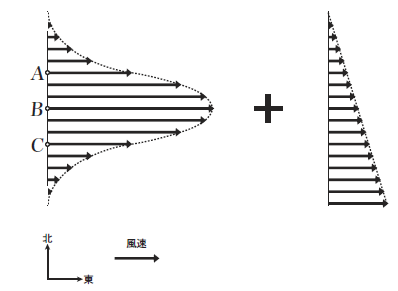
問7:北半球の自由大気中に、風速値が図(左)のようなグラフで表される南北対称なジェットがあり、風速値が最大となる緯度をB、グラフの変曲点に対応する緯度をA,Cとする。このジェットに図(右)のような西風による一定のシアー流が重なった風の場を考える。この場において、渦度の鉛直成分の絶対値が最も大きくなる緯度を(a)、渦度の鉛直成分が0になる緯度を(b)とするとき、(a)、(b)の組み合わせとして最も適切なものを、下記の①~⑤の中から一つ選べ。

(a) (b)
① Aの近く Bのやや南側
② Aの近く Bのやや北側
③ Bのやや北側 AとCの近く
④ Bのやや南側 AとCの近く
⑤ Cの近く Bのやや南側
(平成25年度第2回[41] 一般知識 問7)支援セ
正解
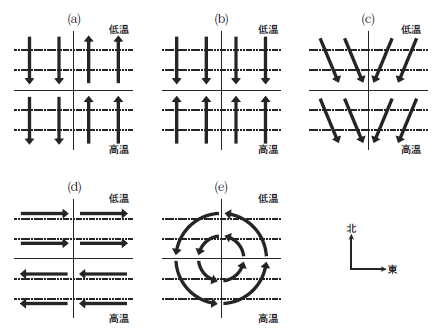
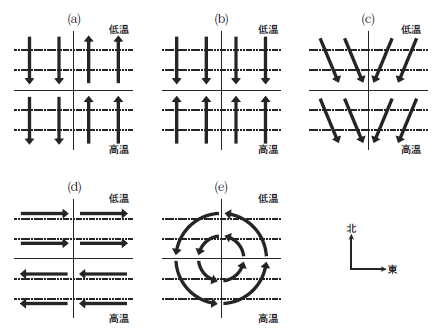
問8:発生した前線が強化されるには、温度傾度を強める過程が必要であり、これには温度と風の水平分布が関係する。北半球の水平面内に図(a)~(e)の点線で示すような北側で低く南側で高い南北方向の温度傾度があり、矢印で示すような水平風が吹いているとき、図(a)~(e)のうち、温度傾度を強めるような水平風を示す模式図の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
なお、風速値はすべて同じとし、(c)の風向は中央より東半分で北北東、西半分で北北西とする。

①(a)
②(a),(e)
③(a),(b),(e)
④(b),(c),(d)
⑤(b),(c),(d),(e)
(平成25年度第2回[41] 一般知識 問8)支援セ
正解
問9:スーパーセル型の巨大雷雨について述べた次の文章の下線部(a)~(d)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
スーパーセル型の巨大雷雨は、ときに竜巻を発生させ、大きな被害をもたらす。スーパーセル型の巨大雷雨は、(a)一般場の風の鉛直シアーが強い状況で発達する。下降気流が下層からの暖湿気の流入を妨げないので、通常の雷雨より寿命が長く、数時間程度続くことがある。雷雨の水平断面をレーダーでみると、(b)下層から暖湿気が流入して強い上昇流がある所には反射強度が弱い領域がある。(c)この領域では多量の大きな降水粒子が形成されており、周辺にはかぎ型をしたフックエコーと呼ばれる反射強度の強い領域が現れる。(d)竜巻は、このフックエコー付近で発生することが多い。
(a) (b) (c) (d)
① 正 正 誤 正
② 正 誤 正 正
③ 正 誤 正 誤
④ 誤 正 正 正
⑤ 誤 正 誤 誤
(平成25年度第2回[41] 一般知識 問9)支援セ
正解
問10:大気中のオゾンに関する次の文(a)~(d)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)オゾンは主に低緯度の成層圏で生成されるので、大気中におけるオゾンの数密度は低緯度の成層圏で最も大きい。
(b)低緯度の成層圏で生成されたオゾンは、冬半球の中高緯度成層圏に輸送され蓄積される。
(c)北半球の中高緯度では、冬から春にかけてオゾン全量(総オゾン量ともいう)が多くなる。
(d)成層圏のオゾンは、中高緯度成層圏で下降し、一部は対流圏上層に到達するが、地表面付近にまで到達することはない。
(a) (b) (c) (d)
① 正 正 正 誤
② 正 正 誤 正
③ 正 誤 誤 正
④ 誤 正 正 誤
⑤ 誤 誤 正 正
(平成25年度第2回[41] 一般知識 問10)支援セ
正解
問11:温室効果気体に関する次の文章の空欄(a)~(c)に入る適切な語句の組み合わせを、下記の①~⑤の中から一つ選べ。
地球大気には(a)を吸収する気体(温室効果気体)が含まれており、地球表面は温室効果気体が射出する赤外線により温められる。これが、地球表面温度が放射平衡温度よりも高い主な原因と考えられている。温室効果気体には(b)など多くの種類がある。現在の地球大気の組成において温室効果に最も大きく寄与している温室効果気体は(c)である。
(a) (b) (c)
① 太陽放射 アルゴン 水蒸気
② 太陽放射 オゾン 二酸化炭素
③ 地球放射 メタン 二酸化炭素
④ 地球放射 オゾン 水蒸気
⑤ 地球放射 アルゴン 水蒸気
(平成25年度第2回[41] 一般知識 問11)支援セ
正解
問12:気象の予報業務の許可について述べた次の文(a)~(c)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)予報業務の許可を受けた予報の対象区域を変更するには、気象庁長官の認可を受けなければならない。
(b)予報業務の許可の有効期間は10年間であり、引続き予報業務を行うには、期間満了の2か月前までに、改めて気象庁長官に予報業務許可申請書を提出しなければならない。
(c)予報業務の許可を受けて予報業務を行っている会社が、予報業務の許可を受けていない会社と合併する場合(ただし、会社名と所在地には許可申請時から変更はない)は、予め気象庁長官に届け出なければならない。
(a) (b) (c)
① 正 正 誤
② 正 誤 正
③ 正 誤 誤
④ 誤 正 正
⑤ 誤 正 誤
(平成25年度第2回[41] 一般知識 問12)支援セ
正解
問13:気象の予報業務の許可を受けて予報業務を行っている者が、気象庁長官に対して行わなければならない事項について述べた次の文(a)~(d)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)予報業務に必要な観測施設や予報資料の収集方法を変更する場合には、気象庁長官の許可を受けなければならない。
(b)新しく採用した気象予報士に現象の予想を担当させ始めた場合には、その気象予報士の氏名を気象庁長官に報告しなければならない。
(c)現象の予想の方法を変更する場合には、気象庁長官の許可を受けなければならない。
(d)予報許可事業者から予報事項を利用者に伝達する方法を変更する場合には、気象庁長官に報告しなければならない。
(a) (b) (c) (d)
① 正 誤 正 正
② 正 誤 正 誤
③ 誤 正 正 誤
④ 誤 正 誤 正
⑤ 誤 正 誤 誤
(平成25年度第2回[41] 一般知識 問13)支援セ
正解
問14:注意報及び警報に関する次の文(a)~(d)の正誤の組み合わせとして正しいものを、下記の①~⑤の中から一つ選べ。
(a)気象警報は、新たな注意報又は警報により切り替えられるとき、又は解除されるときまで、その内容が継続される。
(b)市町村長は、災害に関する警報の通知を受けたときは、当該警報の対象とする区域内の居住者、滞在者その他の者に対し、避難のための立退きを勧告しなければならない。
(c)気象庁が行う「波浪注意報」とは、風浪、うねり等によって災害が起きるおそれがある場合に、その旨を注意して行う予報をいう。
(d)気象庁長官の許可を受けて予報業務を行っている者は、その予報業務の目的及び範囲に係る気象庁の警報事項を当該予報業務の利用者に直ちに知らせなければならない。
(a) (b) (c) (d)
① 正 正 正 誤
② 正 誤 正 正
③ 正 誤 正 誤
④ 誤 正 誤 正
⑤ 誤 誤 誤 正
(平成25年度第2回[41] 一般知識 問14)支援セ
正解
問15:災害対策基本法に基づく災害対策における国及び都道府県の責務について述べた次の文章の空欄(a)~(d)に入る適切な語句の組み合わせを、下記の①~⑤の中から一つ選べ。
国は、災害予防、災害応急対策及び災害復旧の基本となるべき(a)を作成し、及び(b)に基づきこれを実施するとともに、地方公共団体、指定公共機関、指定地方公共機関等が処理する防災に関する事務又は業務の実施の推進とその(c)を行ない、及び災害に係る経費負担の適正化を図らなければならない。
都道府県は、関係機関及び他の地方公共団体の協力を得て、当該都道府県の地域に係る防災に関する(a)を作成し、及び(b)に基づきこれを実施するとともに、その区域内の市町村及び指定地方公共機関が処理する防災に関する事務又は業務の実施を助け、かつ、その(d)を行なわなければならない。
(a) (b) (c) (d)
① 目標 計画 指導 指導
② 目標 計画 総合調整 調整
③ 目標 法令 指導 総合調整
④ 計画 法令 指導 調整
⑤ 計画 法令 総合調整 総合調整
(平成25年度第2回[41] 一般知識 問15)支援セ
正解
- デモ実行にあたっての注意事項:
- 1) 試験問題は、一般財団法人気象業務支援センター(http://www.jmbsc.or.jp/)からダウンロードしました
- 2) 5択の選択問題で、一般知識の15問のみのサンプルを示します
- 3) 背景の色調、文字サイズなどのスタイルについては、プラグインのデモを流用している(見栄えをもっと改良できる余地あり)
- 4) グラフ(図表)をマウスでクリックすると、図を拡大表示します
- 5) 拡大表示した図表の右上隅の"close"をマウスでクリックすると、拡大表示を終了します。または枠外の黒い部分をクリックします
- 6) 最下行のの文字「正解」にマウスを置くと、Tipsとして正解が表示されます
- 7) 問題の移動は、上部の番号を直接クリックする、前後ボタンをクリックすることにより切り替えられる
先頭に戻る
サンプル・デモ(その1)の評価
自宅学習用に、JavaScriptベースのjQueryのプラグインを用いて、多択問題のドリル・サンプルを
作成した。使用したプラグインは、"jQueryPagination"と"colorbox"とを組み合わせた。
サンプル試験問題として、気象予報士試験の問題を取り上げた。
- デモを実行し評価したところ次のとおり。
- 1) 気象予報士試験で出題される図、下線、添え字などは、通常のWebページ記載言語のHTMLが利用できる
ほかの資格試験、たとえば情報処理技術者試験、危険物取扱者試験、高圧ガス製造保安責任者試験など
色々な試験問題に適用可能である。
- 2) 多数の問題があるとき、スライダーでは不向きかも
15問程度であればすぐにジャンプ可能だが、多数問のとき必要な問に到達するのに、時間がかかる。
- 3) 得点の管理など成績機能がない
採点程度はJavaScriptを用いて管理できそうであるが、間違えた設問はどれかなど過去の履歴
を保存する機能がなく、問題の抽出などができない。データベースと連携を考えないとこの機能は
満たされない。
- 4) スライドショーを実現するため、設問をHTML言語にて記述する必要がある
問題をHTMLに埋め込む必要があり、保守・移植性に問題が残る。HTMLソースの一部をリスト1に示す。
- 5) ○×式問題、埋め込み式の問題などへの拡張性がある
マークシートを用いた解答方式ではいずれも適用可能と思われるが、記述式解答を求める問題では
不向きである。
- 6) 上部にスライダーが存在することにより、設問の表示部分の長さに自由度がある
設問の長さにより、ページの下方向の長さ(Height)が自動的に取られるので、実質上無制限。ただし
本ページのように、下部に固定した記事があると、問題を切り替える毎に固定記事が上下する
JavaScriptベースである限り、問題の抽出、成績の履歴などデータベースが備わっていないことが、
いずれにしても効率的な学習には問題となろう。
また、前回不正解だった問題だけとか、難易度が分かれた問題である特定の難易のものだけを抽出して
Webラーニングする機能がやはり必要となる。また、設問をHTMLソース中に含ませることにより、
設問(テキスト)の流動性、可搬・移植性が損なわれる。やはり、データベース機能付きで、問題をデータベースから
抽出して、PHP経由でWebページ化する方法が最も適しているように思われる。
一方、Moodleのような大規模システムになると、機能として必要部分は揃っているかもしれないが、
不必要な部分まで勉強を強いられる可能性があり、学習システムを構築するのに躊躇してしまう。
先頭に戻る
Literature Cited
関連ファイルのダウンロードは、こちら(未リンク)で取り扱っています。
- 参考図書:
- 1) 大島、河村、津留、山本著:「jQueryデザインブック 仕事で絶対に使うプロのテクニック」,MdN(2011).
- 2) 沖林正紀著:「jQuery本格入門」、記述評論社(2012).
- 3) 古籏、いちがみ、ほか著:「すべての人に知っておいてほしい jQuery&jQuery Mobileの基本原則」、MdN(2012).
- 4) 大津真著:「JavaScript&jQueryレッスンブック」、ソシム(2011).
- 5) 葛西秋雄著:「jQuery + JavaScript 実践リファレンス」、ソシム(2009).
先頭に戻る